Create Videos Programmatically Using React: A Beginner’s Guide to Remotion
Contents
Video content is now a crucial part of marketing, social media, and web applications. A market survey revealed that 87% of marketing professionals see increased website traffic from videos, and 78% believe that videos drive higher sales.
As the demand for video content grows, there is an increasing need to create dynamic, customizable videos programmatically for various purposes, such as creating personalized user videos, real-time data-driven content, producing marketing videos at scale, etc. Traditionally, this has been a complex task, but Remotion offers a solution. This powerful React framework simplifies programmatic video creation, and if you are already familiar with React, you’ll find Remotion to be surprisingly intuitive.
What is Remotion
Remotion is an open-source framework that allows developers to create videos programmatically using React. If you're already familiar with React, this tool is perfect for you. With Remotion, you can apply React's component-based approach to video creation, making it easy to create dynamic, customizable videos with animations, transitions, and effects, just like you would when coding the frontend of a website.

Remotion offers a suite of tools designed for building video creation apps. In addition to the Remotion framework, there’s Remotion Player for creating embeddable interactive videos and Remotion Lambda for rendering videos in the cloud at scale.
Here’s a quick overview of Remotion’s key features:
- React-based framework - Create video programmatically using React's reusable components, lifecycle methods, hooks, state management, and more to build videos that can respond to data changes.
- Programmable effects - Create and add complex visual effects such as animations and transitions using variables, functions, APIs, math, and algorithms.
- Support for animations and transitions - Add complex visual effects.
- Browser-based previews - Preview your videos in the browser with fast refresh as you develop.
- Real-time dynamic content - Easily control the video output programmatically based on external data (Remotion Player).
- Multi-media support - Supports a range of media assets like images, audio, and video clips.
- Video rendering - Renders all frames as images and encodes them into a video in various formats, including MP4, HEVC, WebM, and GIF, with audio included.
🐱 Meow Memo: Remotion uses FFmpeg under the hood to render and encode the videos.
How Does Remotion Work
Remotion works by allowing developers to create videos using React components, providing a familiar programming environment to generate dynamic video content. Before diving into the code, let's break down some important Remotion concepts:
- Component-based design - Remotion leverages React components to define parts of a video, like text, images, animations, or scenes. Write React code just like you would for a web app, but instead of rendering UI to a browser, Remotion renders frames of a video to a canvas.
- Props and state - React’s core concepts—props and state—are used to dynamically update and control video content. This allows for data-driven videos that can adapt to inputs (e.g., custom text, personalized messages, or animations based on external data).
-
< Composition> - A Composition component represents the video you want to create and is essential for making it renderable. Each composition consists of a React component and includes video properties such as
width,height,durationInFrames, and frame rate(fps).export const RemotionRoot: React.FC = () => { return ( <Composition id="MyComposition" durationInFrames={200} fps={30} width={960} height={1080} component={MyComponent} /> ); };
🐱 Meow Memo: Each composition can represent a different scene or version of the video, allowing you to manage multiple video outputs in a single project. You can find these compositions in the Remotion sidebar while previewing in the browser.
- Frames - Remotion renders videos in frames rather than seconds. To set the video length, define the frame rate (e.g., 30 fps) and the total duration in frames.
- Animations - Animations work by modifying CSS properties such as opacity, scale, skew, translate, and rotate over time. These changes are based on the current frame, which can be accessed using the
useCurrentFrame()hook. - Transitions - The <TransitionSeries> component lets you create transitions between two scenes or animate a scene's entrance and exit.
- <AbosoluteFill> - This utility component allows you to position elements to fill the entire video. It’s useful for creating backgrounds, overlays, and full-screen content. When layering elements, those placed lower in the code tree will appear higher in the video’s layer stack.
- <Sequence> - A Sequence component is a built-in Remotion component that positions content absolutely and allows you to arrange elements along the video timeline using the
from={frameNumber}property.
Tutorial: Creating Your First Video with Remotion
Pre-requisites
Before getting started, make sure you have the following installed:
Step 1. Create a New Remotion Project
Open your command prompt/terminal and run the command below to create a new Remotion project:
npx create-video@latest
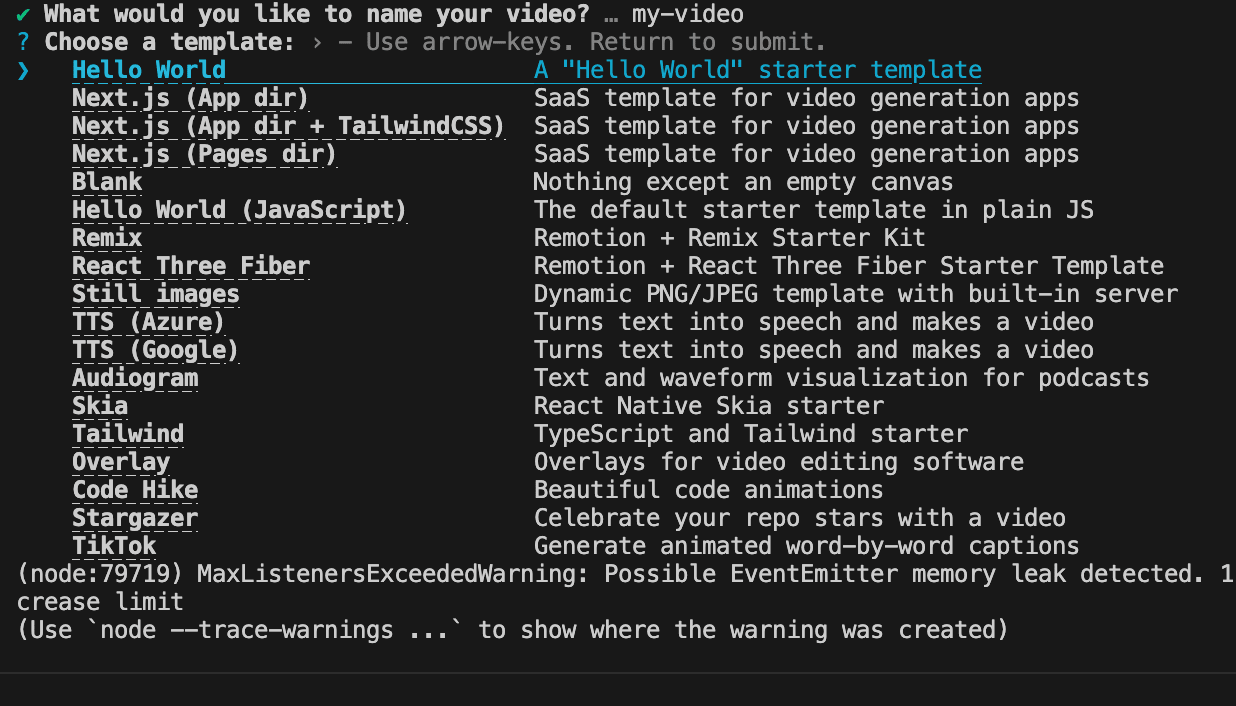
You can choose a template (e.g, Hello World) to start with:

This will create a new Remotion project with all the necessary dependencies and a basic structure similar to a typical React application. For the “Hello World” project, the main files you'll be working with are:
src/Root.tsx- This file is used to register your compositions with Remotion.src/HelloWorld.tsx- This is where you'll add the reusable components for your video.- Other files in the
src/HelloWorldfolder - Here, you can create reusable components for your video.
🐱 Meow Memo: You can also import Remotion in an existing project.
Step 2. Run the Project
You can preview the video in the browser by running the project. Navigate to the project directory and use the command below to run it:
npm start
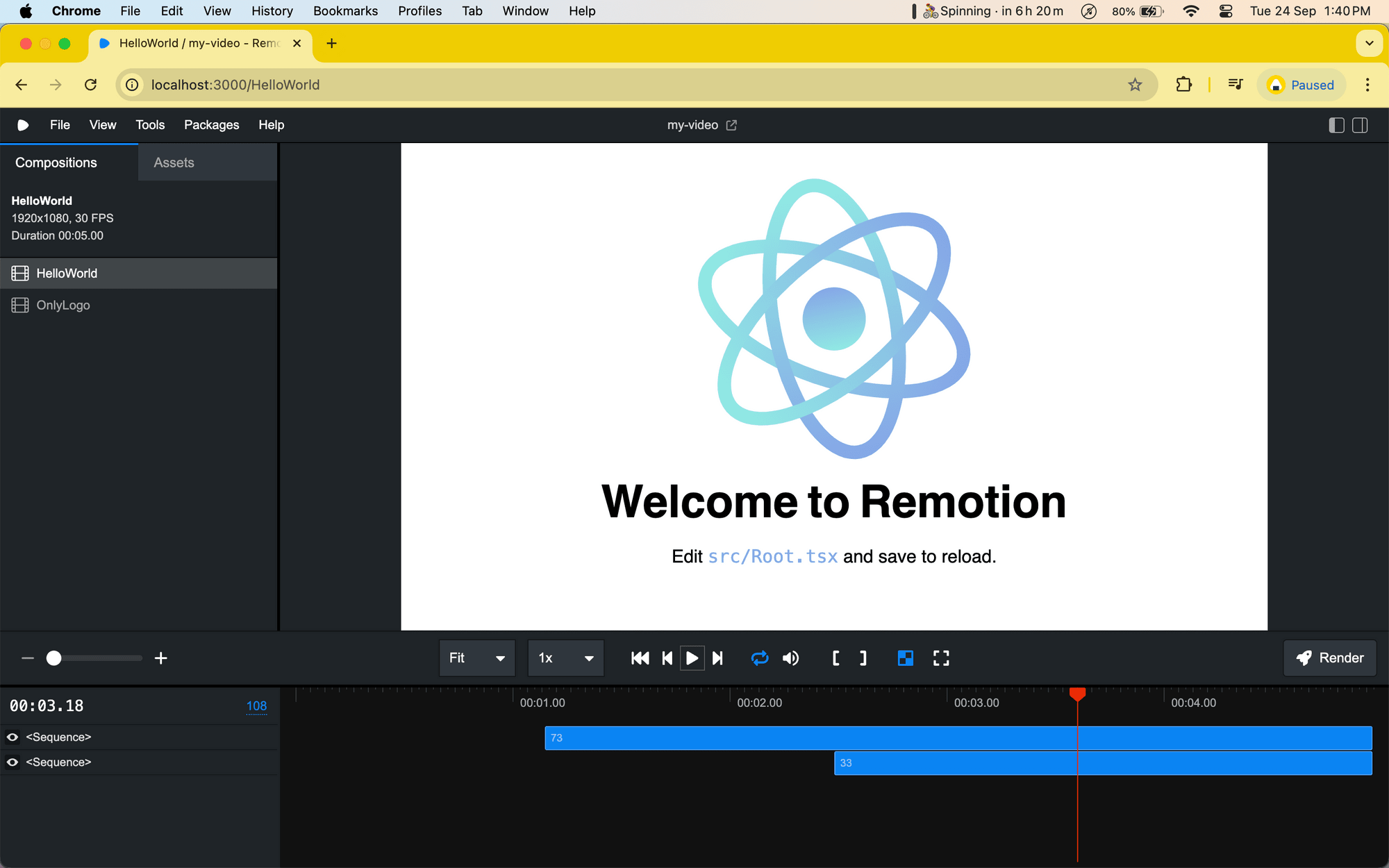
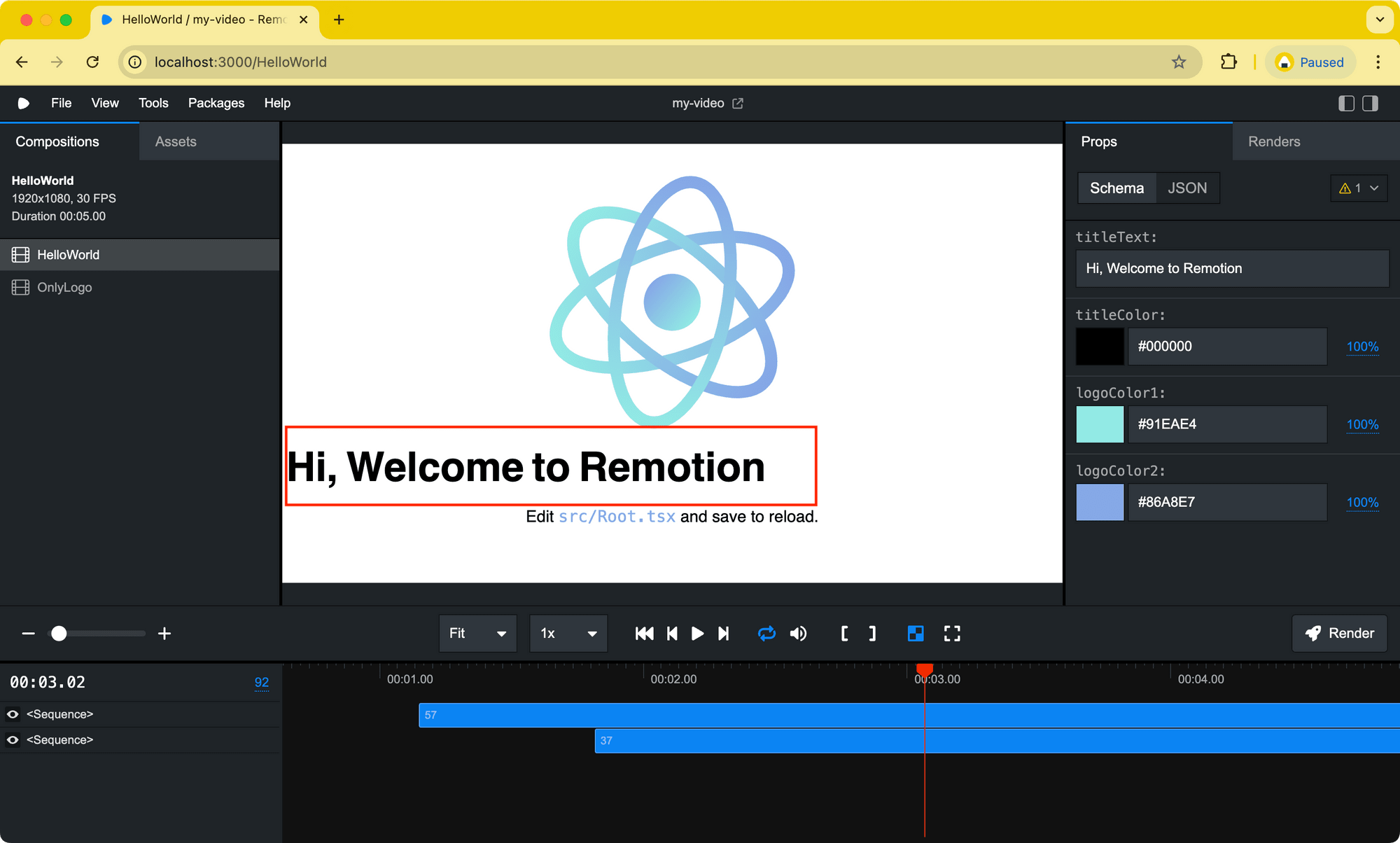
A browser will be opened up, showing a preview of the video in a video editor:

Step 3. Understanding and Editing the Code
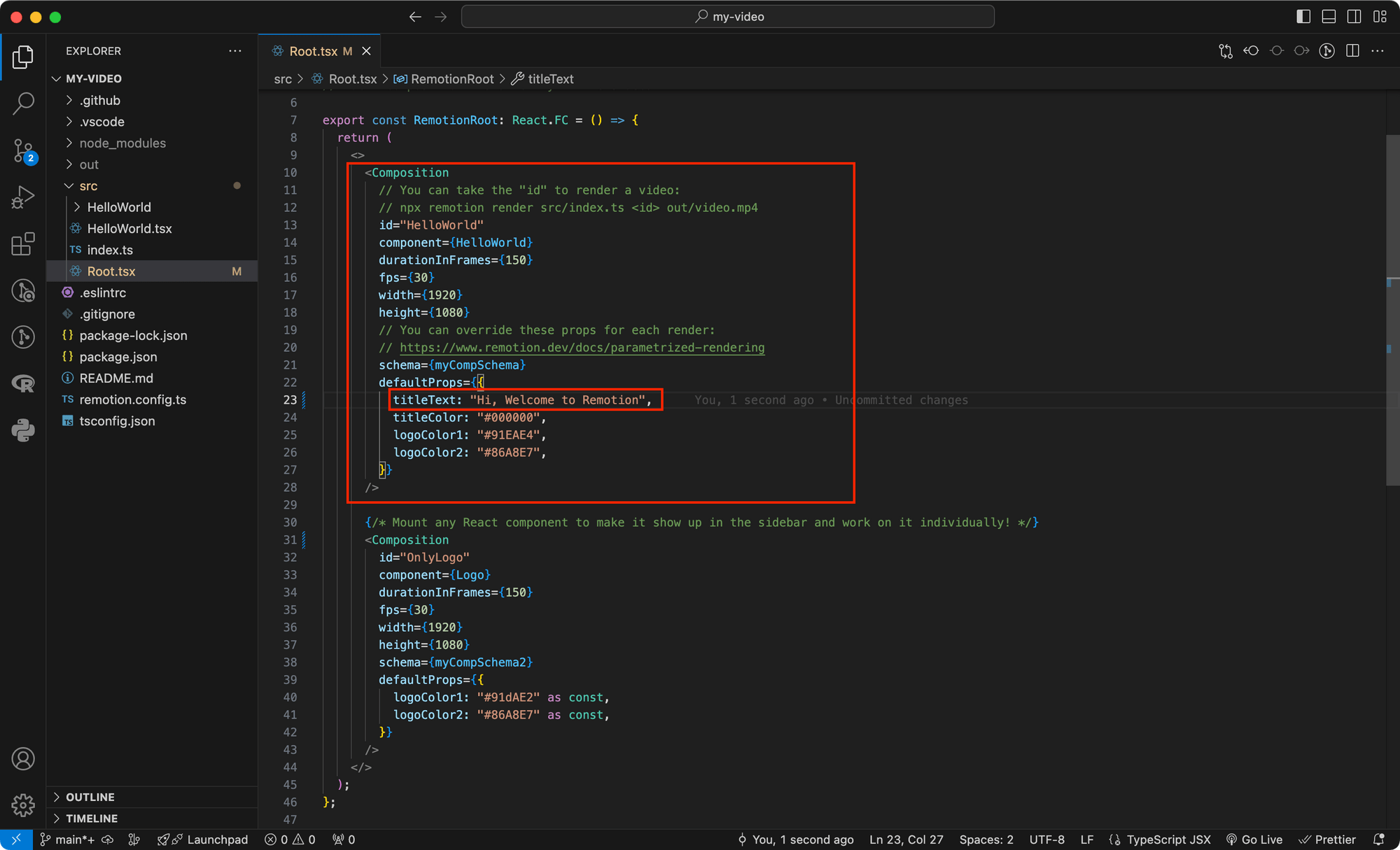
Root.tsx
In the Root.tsx file, there are two Composition components. The first one uses the HelloWorld component as its main content, specifying video settings such as durationInFrames, fps, width, and height, along with default values for the props passed to the component.
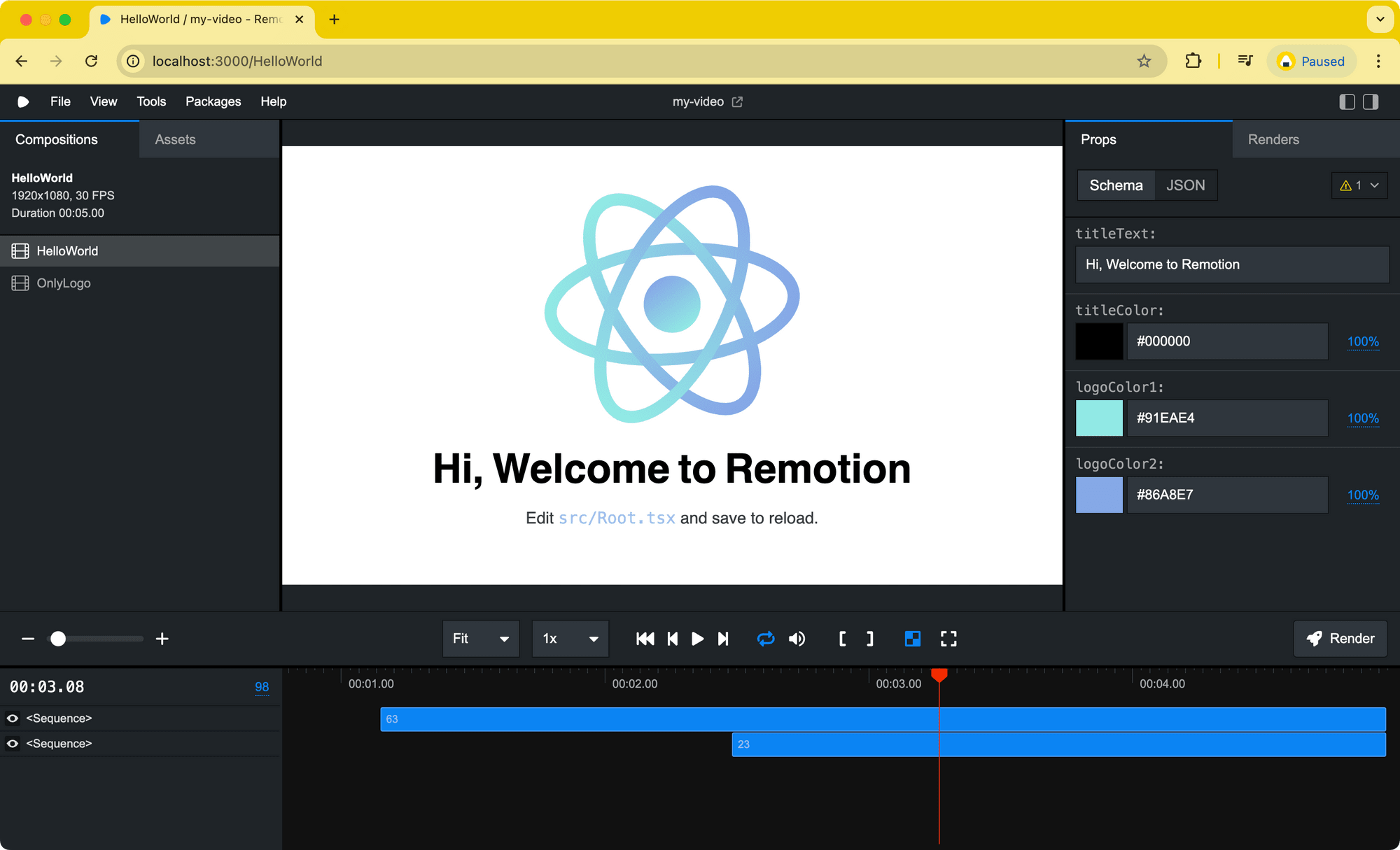
You can adjust the video settings and prop values as needed, then save your changes and view the updates in the preview:


🐱 Meow Memo: This sets up a composition named "HelloWorld" with a duration of 5 seconds (150 frames at 30 fps) and a resolution of 1920x1080.
HelloWorld.tsx
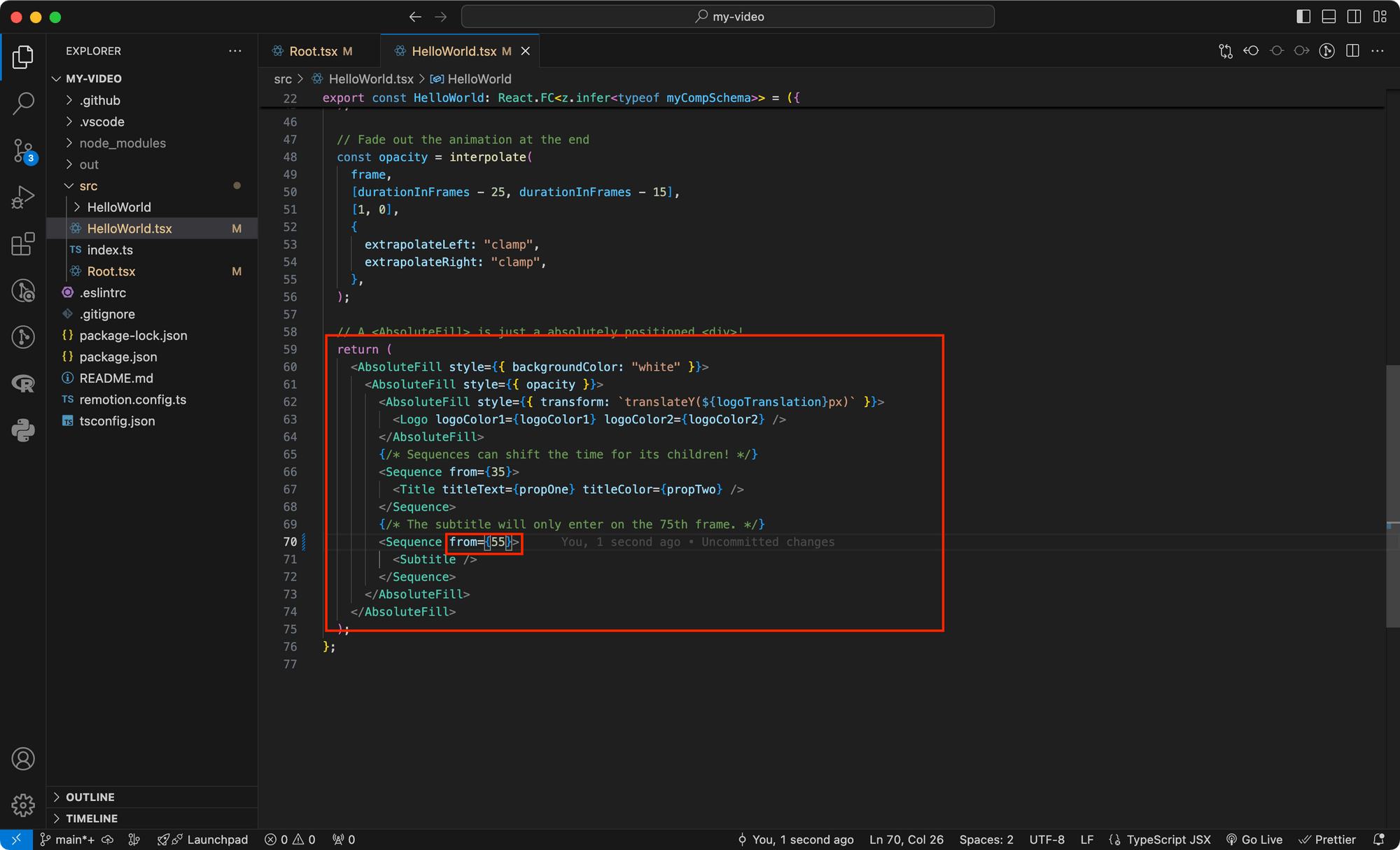
The HelloWorld component that this file represents receives props from Root.tsx to control the title text, title color, and two colors for the logo. These elements are wrapped inside the <AbsoluteFill> component, with other elements like the subtitle.
The logo is wrapped inside another <AbsoluteFill> and styled with transform: translateY() to move it up by a specified number of pixels (logoTranslation). Meanwhile, the title and subtitles are placed inside a <Sequence>, which controls when they appear on screen based on the from prop, indicating the starting frame.
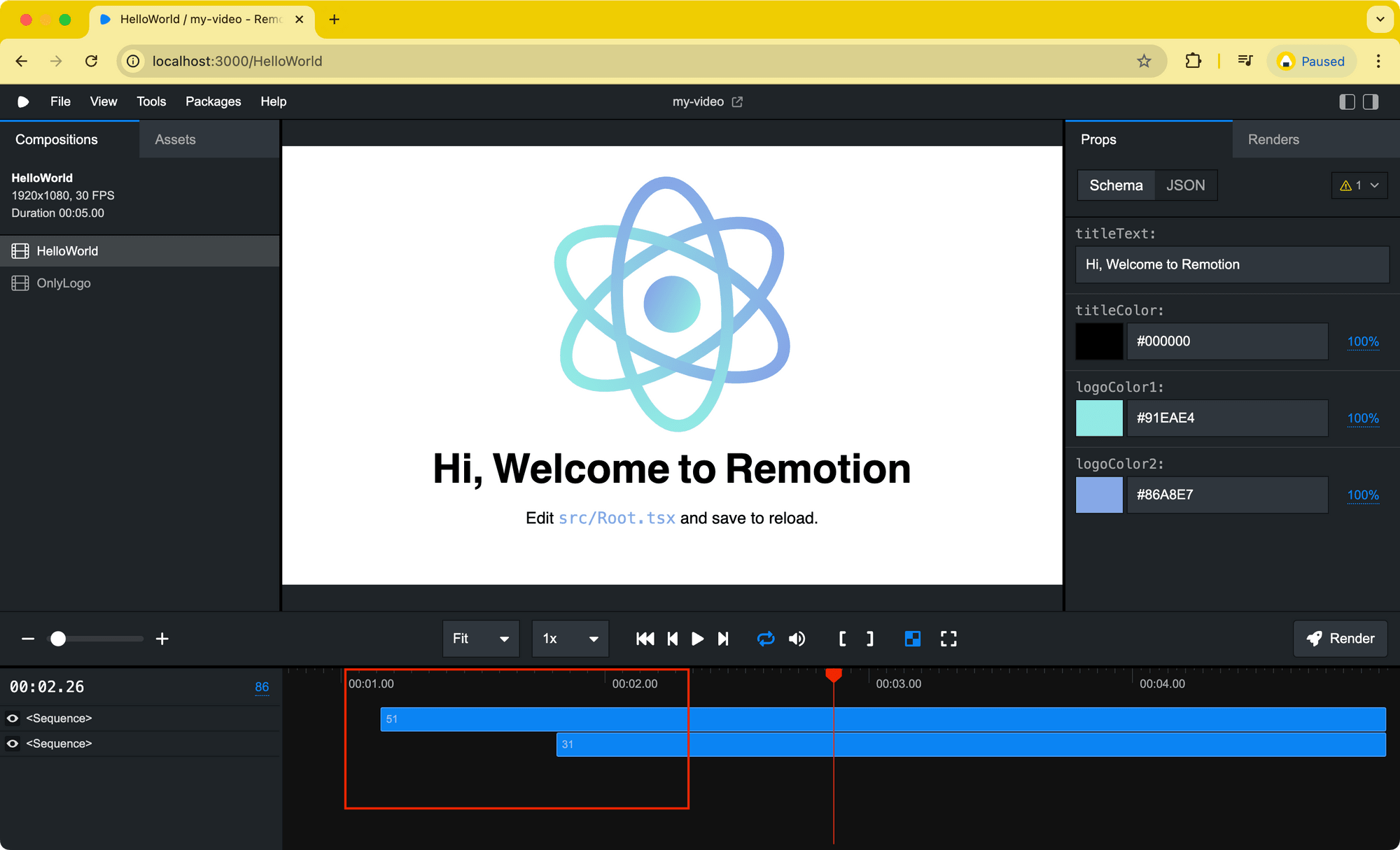
The logo smoothly moves upward after 25 frames, the title appears at frame 35, and the subtitle shows up later at frame 75. You can tweak these settings and view the changes in the preview:


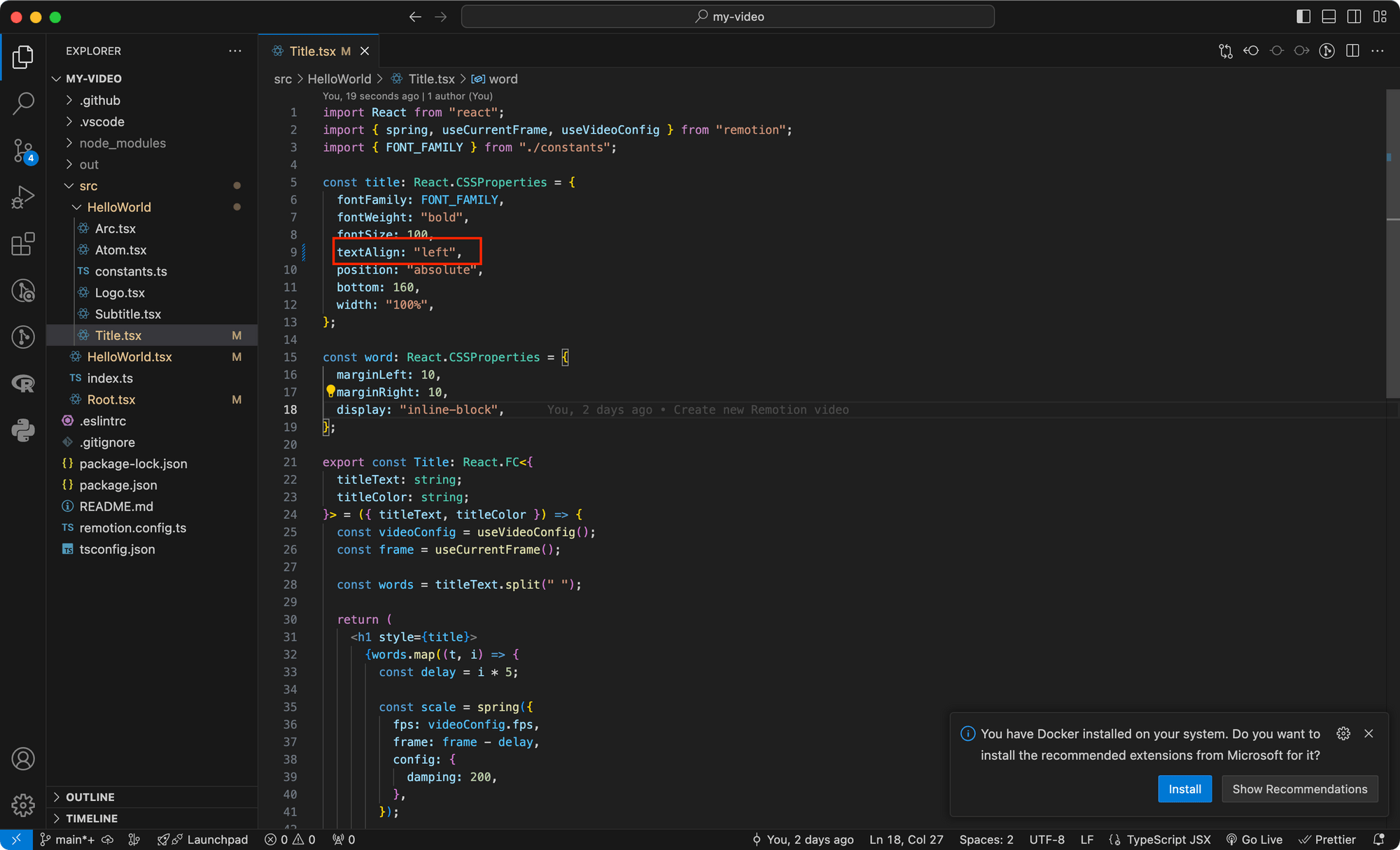
Other files in the src/HelloWorld folder
This folder contains the reusable components for your video, including the logo, title, and subtitle. Edit these files only if you want to modify the appearance or behavior of the reusable component:


Step 4. Rendering The Video
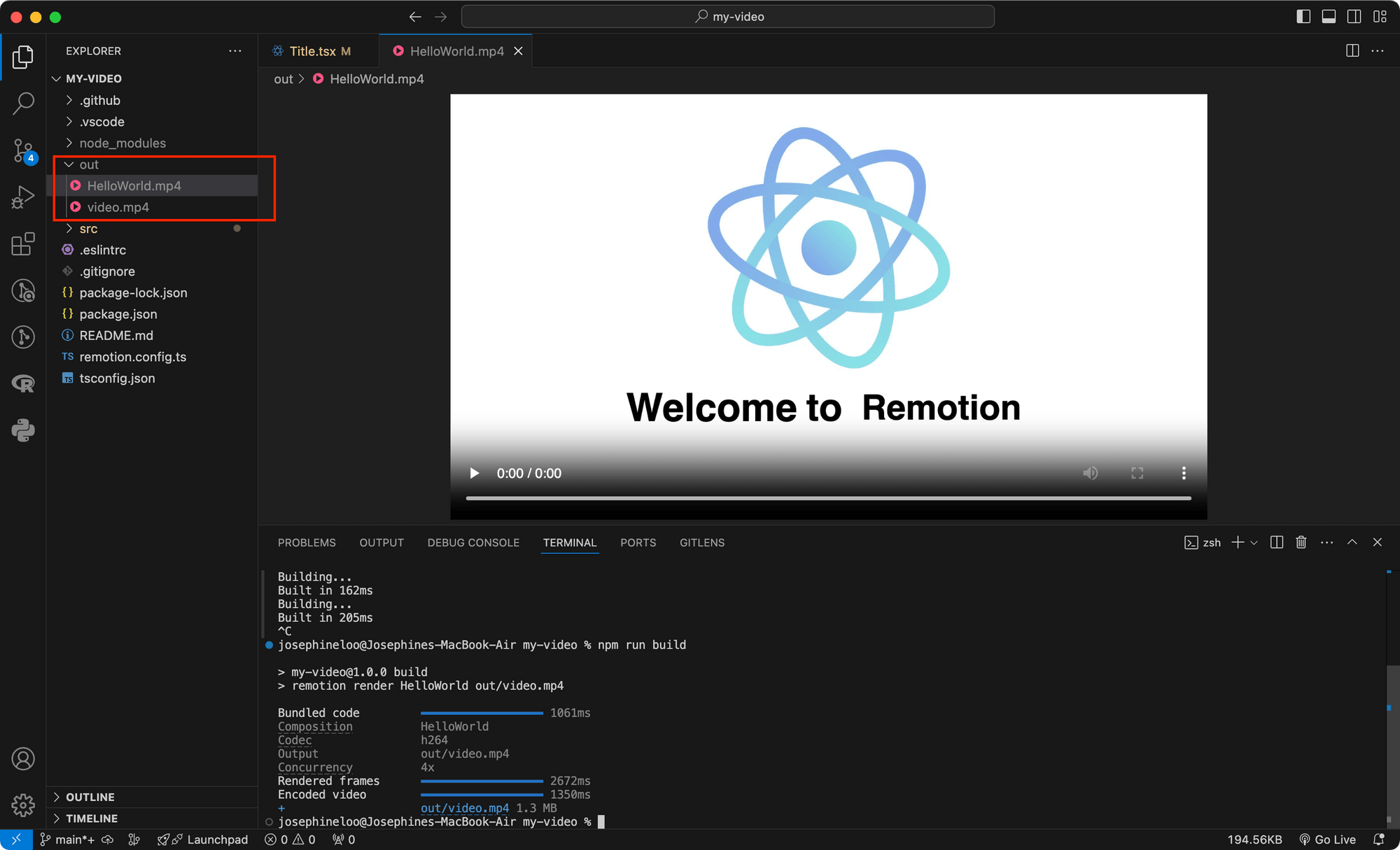
Once you're happy with the video, you can render it to a video file by running the following command in your project directory:
npm run build
This will generate the video files in the out directory according to the compositions in Root.tsx:

🐱 Meow Memo: Besides rending a video, you can also export only the audio, image sequences, still images, GIFs, or transparent videos (overlays).
When to Use Remotion: Use Cases
Remotion is designed to address a variety of video production needs, especially to automatically create dynamic, data-driven, or personalized videos. Here are some of the key use cases for Remotion:
- Real-time video updates - For industries like finance, healthcare, and education, Remotion allows real-time video updates to create data-driven video content based on live information such as stock prices, sports scores, or health metrics.
- Personalized video creation - For companies that want to deliver personalized experiences, Remotion makes it easy to create custom video greetings or messages that are tailored to each individual user.
- Automated video content generation - Remotion can programmatically compile clips from multiple sources to generate video content automatically. This feature is especially useful for news and media companies that need to produce content frequently and efficiently.
- Product promotional video - Remotion simplifies the process of creating promotional videos by automatically updating them with real-time product information, such as new stock or ongoing promotions, making it perfect for e-commerce stores.
- Dynamic ad creation - Remotion automates the creation of video ads by adjusting elements like text, product highlights, and voiceovers to suit different demographics. This allows businesses to quickly generate ads that cater to specific audiences.
🐱 Meow Memo: For more use cases, check out Remotion’s website.
Final Thoughts
Remotion is a great option for web developers familiar with React, as it allows you to create high-quality videos using the same components. If you're already comfortable with React, diving into programmatic video creation with Remotion will feel almost effortless.
Whether it's creating personalized videos for individual user or automating content updates in real-time, Remotion provides all the tools you need to make creating programmatic videos simple and hassle-free. If you’re into React, I think you'll love exploring what this tool can do!

